Einen Live-Chat komplett kostenlos und relative einfach selbst einrichten, geht das? Es gibt eine kleine Variante, die ich selbst eingerichtet und über mehrere Monate testen konnte. Hier möchte ich diese Möglichkeit kurz vorstellen.
Nah am Kunden und immer erreichbar
Viele Unternehmen und auch Verwaltungen wollen für Ihre Nutzer immer erreichbar sein und Ihnen einen möglichst unkomplizierten Weg vorgeben, ihre Wünsche zu kommunizieren. Dabei ist die Hürde eine Mail zu formulieren oder vor Ort anzurufen manchmal recht hoch. Die Angst der Nutzer in einer Kundenhotline zu landen und womöglich Warteschlangen in Kauf nehmen zu müssen oder eine Telefonnummer bzw. eine Mailadresse beim Unternehmen zu hinterlassen scheint oftmals genau davon abzuschrecken. Wie schön ist da der kleine Live-Chat-Button. Hierfür ist es nur notwendig sein Anliegen einzutippen und auf eine Antwort durch einen Mitarbeiter oder eines Bots zu warten.

Live-Chat selbst einrichten – aber wie?
Wie kann man aber als Unternehmen so einen Live-Chat einrichten? Das ist bestimmt aufwendig und kostspielig. Das kann es sein, muss es aber nicht. Der Anbieter Userlike lässt völlig kostenfrei eine Live-Chat-Unterhaltung zu. Man meldet sich bei dem Anbieter an und richtet sich im „free account“ das Live-Chat-Widget ein. Wenn die Mitarbeitergruppe festgelegt wurde und die Sprachen eingerichtet sind, kann noch entschieden werden, ob ein Bild hinterlegt wird und wie der Live-Chat-Button aussehen soll. Viel mehr geht im kostenlosen Account dann auch nicht.
Wie einbinden auf der Website?
Wie kann ich aber nun den Live-Chat-Button auf der eigenen Website einbinden? Hierfür muss im Widget-Editor der javascript-Widget-Code kopiert werden und im Quelltext der Homepage an der Stelle eingefügt werden, wo der Live-Chat-Button erscheinen soll. Ratsam ist hier eine Seitenleiste oder die Codeschnipsel am unteren Ende der Website einzubinden. Bei einer gut programmierten Seite sollte der Live-Chat-Button dann immer beim Scrollen mit hoch und runter rutschen. Die Nutzer klicken ihn an und tragen direkt ihre Frage ein.

Rund um die Uhr erreichbar?
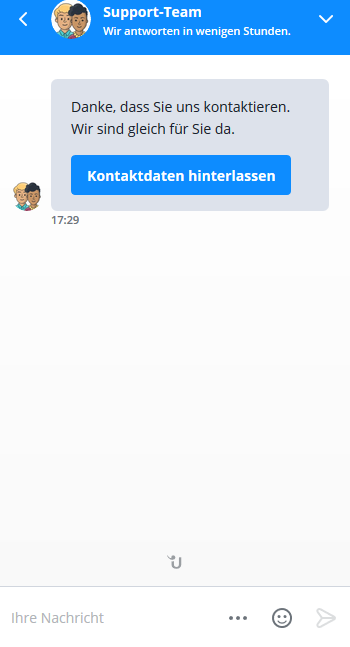
Wenn das alles gut geklappt hat, muss man für die Erreichbarkeit das Message-Center im Userlike-Konto öffnen und man wird automatisch mit dem Server verbunden. Alle Anfragen erscheinen hier im Live-Modus, also sofort, wenn der Live-Chat-Button gedrückt wird. Sollte aber dies nicht der Fall sein und kein Mitarbeiter hat sich hier eingeloggt erscheint für den Nutzer die Meldung „Danke, dass Sie uns kontaktieren. Wir sind gleich für Sie da“. Der Nutzer muss nun aber nicht unbedingt warten, sondern er kann auch seine Kontaktdaten hinterlassen und erhält eine Antwort sobald der erste Mitarbeiter oder die Mitarbeiterin sich einloggt.
Fazit:
Eine wirklich einfache und kostenfreie Variante, um seine Nutzer und Kunden besser erreichen zu können.
Quelle:
- userlike.com
Weitere Links: